If you have not done so be sure to check my first rant about the Web and how broken it is here.
I was gathering more insight on the state of the web and now I am almost scared. Lets start with some pictures showing the behavior of some well-known, standards-compliant browsers. These screenshots are from a real project of mine. The project is still not visible from the outside world so I did not check it with an HTML validator but I usually write valid XHTML and even if this piece happens to be invalid (which I doubt) I can guarantee that the visual differences are not caused by validation errors. Probably most of you know that valid markup guarantees nothing about how this markup will be displayed in different browsers.
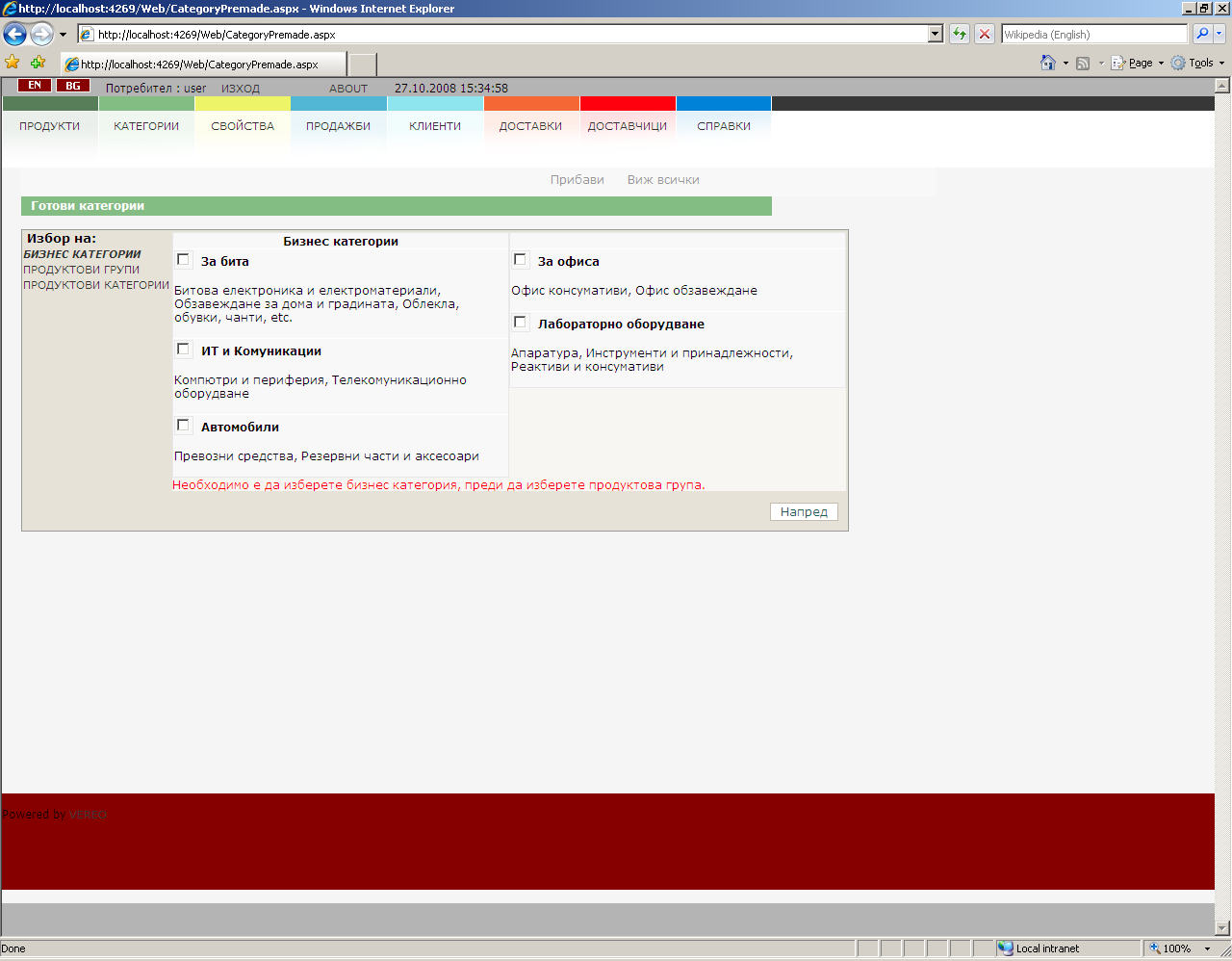
So while I was making this page I was using IE7 and that is why it looked as it was supposed to in IE7. Note that I am not upset by the fact that the "standards-compliant" browsers behave differently from IE. I am upset that they behave differently from each other. Here is the desired result – two columns and an error message below them:

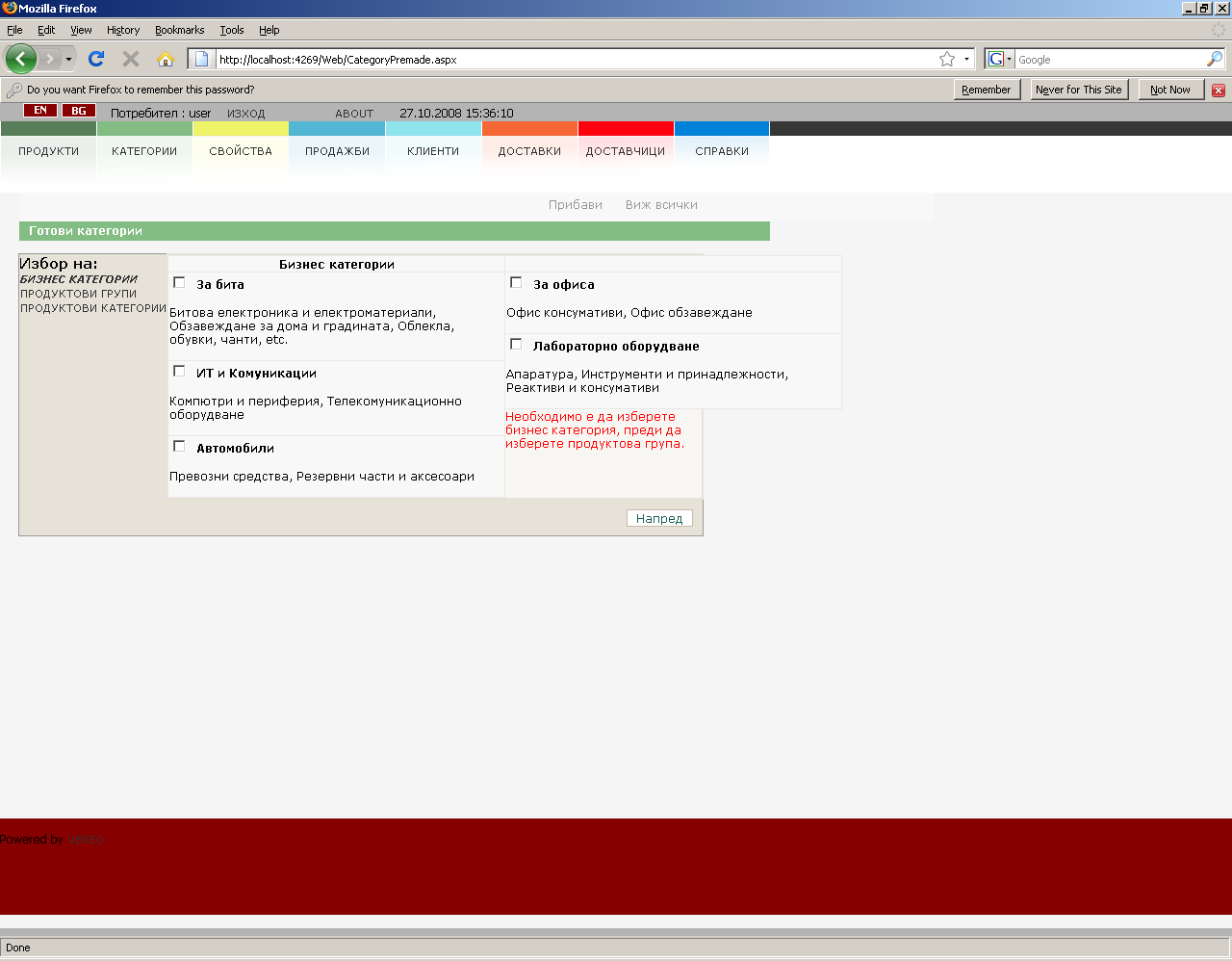
Then I opened the same page in the dreaded Firefox 3 and here is what I got:

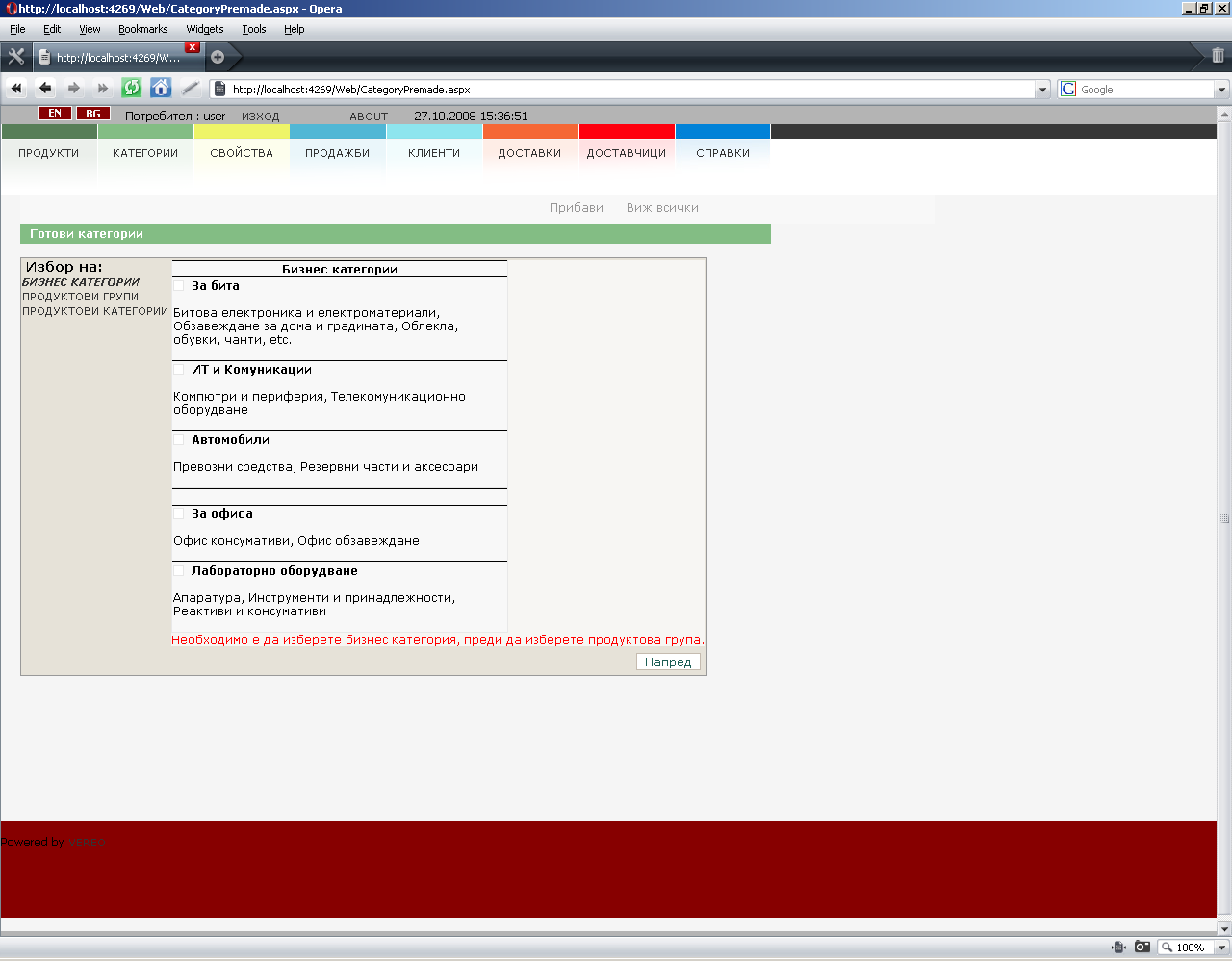
Well I guess according to the standards the right column should go out of the container and the message should be up in the right column. That is OK probably IE renders it wrong. Just to make sure I decided to check it in Opera and here is what I got:

Oh My Google! The other "standards-compliant" browser displayed it differently. Probably the standards had changed while I was starting Opera. Notice however that Opera detected the conflict with the container's borders and reordered the columns in a way that they would be usable. That is why I like this browser. It renders usable page even if it is not according to the standard and frankly I do not know what a 100% "standards-compliant" client should do for this markup (because no client exists that is 100% standards-compliant). I have noticed this behavior in Opera multiple times before and that is one of the reasons for me to think that Opera is the best browser out there. However I do not encourage its usage because more browsers cause more problems even if they are better browsers.
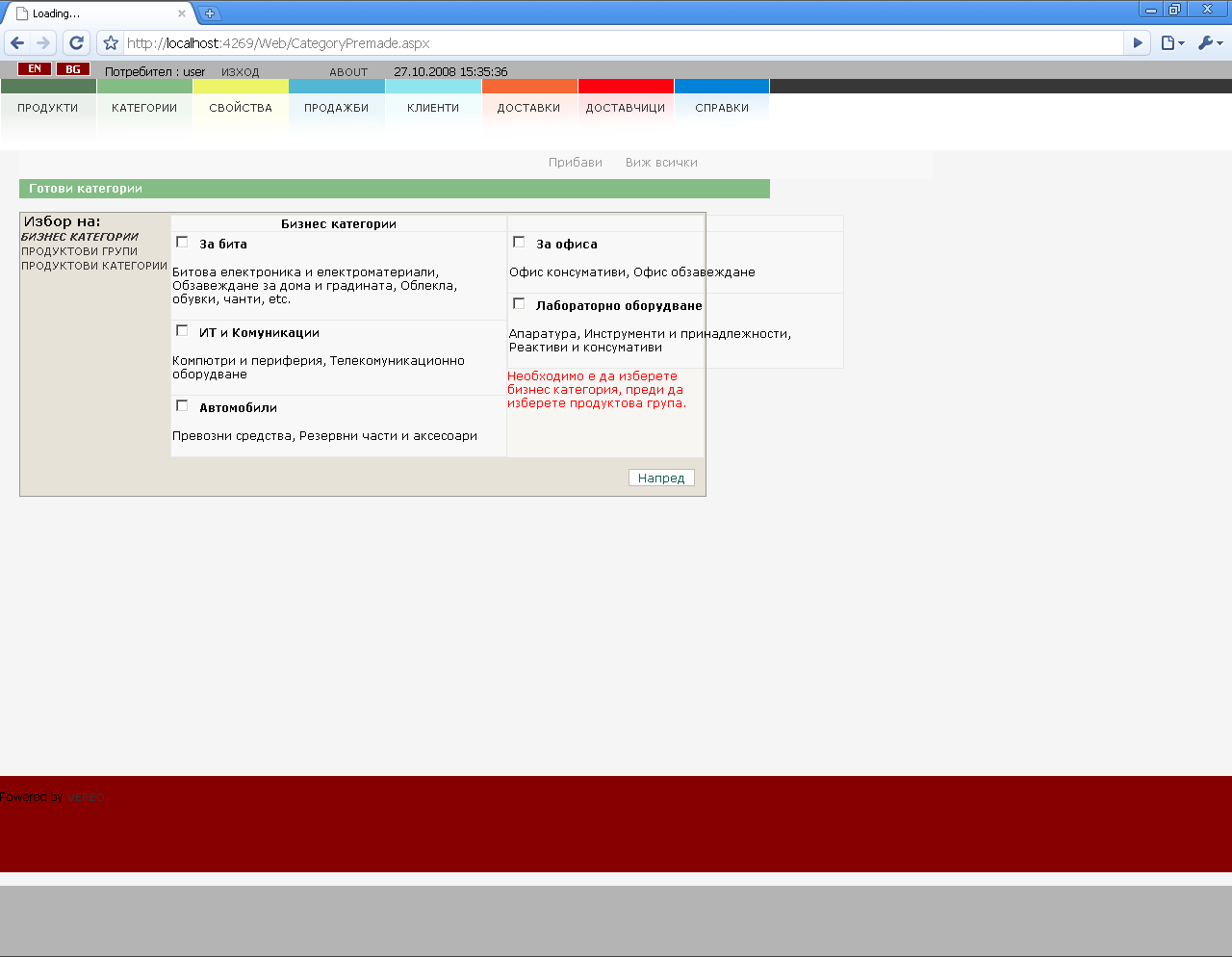
Lets see what Chrome rendered:

As you can see the divs in the second column are still out of the container but this time the container's border is on top of the divs but not on top of the text displayed in the divs. Cool! So third "standards-compliant" browser displays yet another DIFFERENT version of the page. Good job on "standards" all of you!
But wait I have a lot more. You know this XHTML thing that is just like HTML but is also a valid XML? Many "experts" in the blogosphere are writing about it. It is listed as a requirement for a web developer or designer job. "Expert" web developers (also known as PHP writers) will laugh at you and label you "noob" if your pages do not validate according to the XHTML standard. It is really sad that XHTML not only does not help the standards adoption but also destroys all standards efforts. So you thought that by writing valid XHTML you are helping the Web to adopt standards and you will make Microsoft adopt the standards as well? It turns out that the case is exactly the opposite. Unless you serve your markup with content type of "application/xhtml+xml" you are just serving invalid HTML to EVERY web browser regardless of its support for XHTML. The doctype means NOTHING. Every web server serves "text/html" by default and by writing valid XHTML you just increase the number of pages with INVALID non-standard HTML.
All of you out there that keep talking about standards you have never read and trolling about how Microsoft do not support them are to blame about the current state of the Web. Even I have fallen for your propaganda by writing this "valid" XHTML. ASP.NET controls also seem to render <br /> instead of <br>. I guess Microsoft knew about it but did not want the bad publicity of being blamed that their technology does not render valid XHTML so they left it in. Now we are stuck. We cannot go forward but cannot get back either.
If you are a web developer or designer, MS hater or generally allow yourself to talk about "standards" and browsers be sure to read this . My favorite part is the section with standards related websites that break when viewed as XHTML because their creators never opened them as XHTML. That is what you "experts" with your bullshit propaganda did while Microsoft invented something useful (namely AJAX) and you dare talk against them? Why not look at yourselves first?
I hope this gives you better insight about the pile of shit that we are in. And by "we" I mean web developers and web users. Luckily this time I only needed to set some width and overflow values to make all browsers display the same. Different "standards" for the defaults I guess. If you wonder what you can do to help things get better my opinion is that there is only one thing. Stick to the latest version of IE. The only way to make the web sane again is to have only one rendering engine. Written bullshit standards with 0 real implementations will not help anyone but exactly the opposite.