GUI development in C# has fallen to the sidelines in recent years. The main reason is the rise of mobile platforms and the fact that traditional C# GUI tools focus on Windows. That being said in 2018 we see a resurgence in interest in .NET based GUI frameworks. The most interesting are in experimental stage but the sheer amount of interest and the reaction from the community makes me believe that at least one of them will make it to production-ready state and will see significant use in the industry. For completeness I will list older frameworks. Note that I only have experience with Win Forms, WPF and UWP so the information on the other frameworks may not be correct. In addition the experimental frameworks will probably see significant development in the coming months and some of them may even stop development so if you are from the future make sure you look for the current status of each project. BTW do we have flying cars yet? Did Web Assembly make it?
Traditional Desktop
The traditional .NET frameworks are the ones created in the time when Windows reigned supreme. They are mature and maintained to keep up with new Windows features but do not expect much in terms of new features.
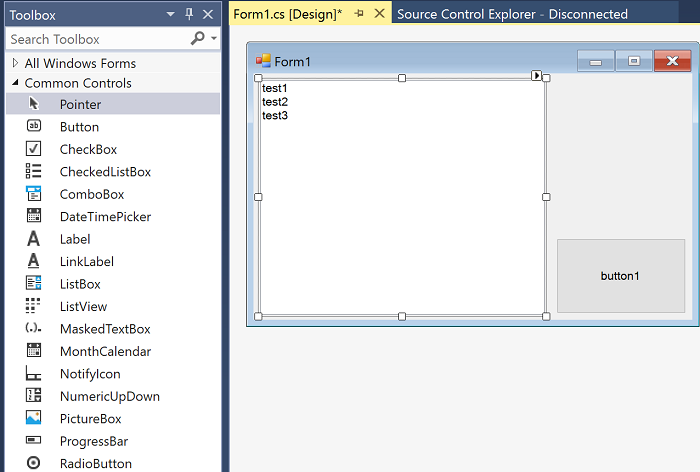
Windows Forms – The original GUI framework for .NET. It is extremely easy to use and has the best GUI designer in history. To achieve these Win Forms sacrifices responsive UI paradigms. The UI does not reflow when the app is resized and concepts like docking require quite a bit of effort. While it is Windows-only in general with some care it works with Mono on Linux and Mac. Win Forms is still my preferred framework when developing internal tools that need GUI. It is also great for teaching as it is almost pure OOP. Every control is defined as a .NET class and the designer tool generates actual C# which you can show to students.
 The Win Forms DesignerWindows Presentation Foundation (WPF)
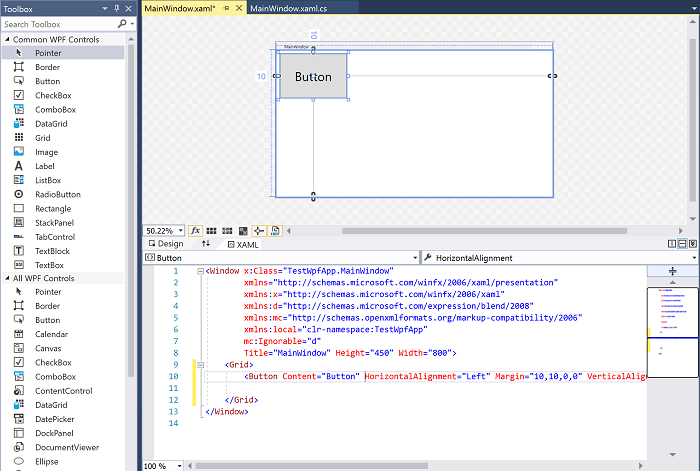
The Win Forms DesignerWindows Presentation Foundation (WPF) - Released in the mid 2000s it was designed to replace Win Forms. WPF is the heavy artillery. It is full of concepts, supports powerful responsive UI but has quite steep learning curve. The WPF UI is defined in XAML and while a GUI designer exists most people find it easier to write XAML by hand and use the designer as a preview. Visual Studio is written in WPF. To be fair I do not see the use case for WPF these days. It can be used for GUI-heavy Windows-only apps but I do not see a lot of new software of this kind. You cannot expect WPF to work on other operating systems and because of how hard it relies on DirectX and other Windows-only tech chances that it will ever be ported are slim.
 The WPF Designer
The WPF Designer Both Win Forms and WPF will be supported in .NET Core 3.0 as Windows-only packages. While that won't make them cross-platform it will bring some development goodness to these frameworks. For example you will be able to package the app with the required framework version so no .NET Framework installation will be required.
Mobile-Friendly
Frameworks in this category are production-ready, widely used and officially supported by Microsoft. They focus mainly on mobile with controls suitable for different screen sizes and touch.
The Universal Windows Platform (UWP) - UWP apps are what Microsoft pushes as the future of Windows UI for a couple of years now. UWP GUI is written in XAML and steps on the shoulders of WPF and Silverlight (RIP sweet prince). UWP apps can work without changes on Windows 10, Windows 10 Mobile (if you can find one), Xbox and HoloLens provided that they do not require exclusive platform features like phone calls. The layout controls that come with UWP are prepared to scale on all these form factors and to accept input with touch, mouse, controller and even by hovering your finger in the air on the HoloLens. It would be great if the current Microsoft CEO did not sideline Microsoft's client platform by killing the phone, the Kinect and a bunch of client-focused services. As a result the demand for UWP apps is practically 0.
Xamarin - Xamarin allows developers to create GUI with the native tools for iOS and Android but write the code driving the UI and the logic of the app in C#. Since Microsoft aquired Xamarin (the company) Xamarin (the framework) has been free. Xamarin provides a library called Xamarin Forms that can be used to create cross-platform UI (the library also supports UWP). I personally have not used Xamarin but the opinion of the people who have vary wildly from "this is so buggy that it is basically unusable" to "it works like a charm, no problems at all". I guess it depends on the kind of UI you are building. Xamarin also supports building apps for Mac OS and publishing in the Mac App Store. Xamarin Forms uses its own subset of XAML and non-Forms UI is done with the platform's native tools.
Upcoming Desktop
Avalonia -
Avalonia aims to provide a cross-platform alternative to WPF which sits on top of .NET Core (or Mono). It is a community-driven
fully open-source effort. It seems that the idea is that Avalonia will be a desktop-first framework although they do have experimental support for iOS and Android. While I haven't experimented with Avalonia looking at their documentation it seems that some aspects are simplified compared to WPF which is a good thing. Avalonia does not aim for any compatibility with WPF so do not expect to just copy/paste the code of your WPF application. Their current status is beta and according to their documentation they are quite feature rich already. If the team keeps up the good work it has a good chance to become the de facto desktop framework for C# similar to how qt is the de facto desktop framework for C++. In an ideal world Avalonia will be able to challenge the Electron plague that is ravaging desktop application development. I have my fingers crossed.
Upcoming Mobile-Friendly
Uno Platform (Uno) -
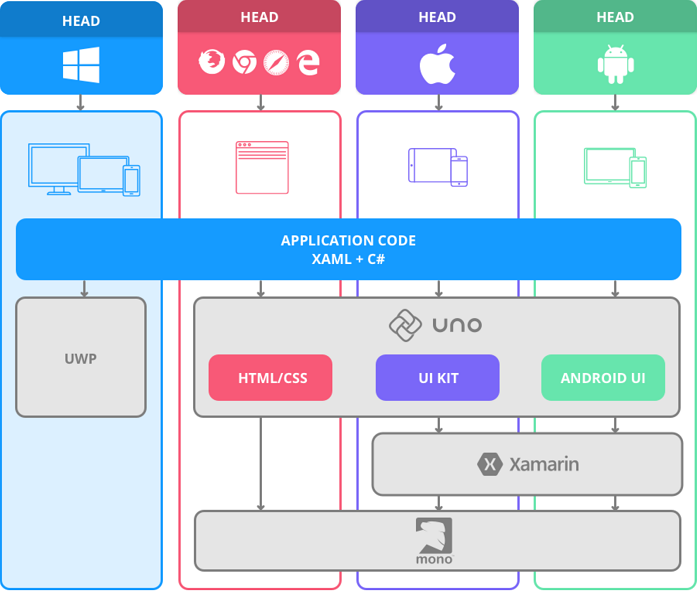
Uno aims to bring UWP to iOS and Android. The platform provides the APIs and XAML support for UWP apps on top of the Xamarin platform. In addition they can translate to Web Assembly and run in the browser. Their
browser demo is slow to load but once it does it works with reasonable speed. You can live edit XAML and see the result on the side. Their main goal is Android and iOS and the Web Assembly work seems to be more of a future thing. Uno is probably the most ambitious project from the ones listed here as it aims for compatibility with UWP. If Uno is a success it can turn UWP into a success. I am a bit sceptical about the result and if this thing works at all I expect the same reactions that people have to Xamarin ranging from "it is great" to "it is a total crap". Uno advertizes Windows First development approach where you basically develop and debug an UWP with all the goodness Microsoft provides like edit & continue and then you can check how it works on iOS and Android. To use platform specific features or implement platform specific UI Uno goes for the shared project model where you have one project for each target platform and a shared project which all of them use. This is the same scheme that was used to share code between Windows Phone 8 and Windows 8 back in the WinRT days and I think it was quite good. If I find some time I intend to port
BF for WP to UWP and then use Uno to port to iOS and Android. If that works I will try porting
SC2 Master. If only I had all that time...
 Uno Architecture
Uno ArchitectureUpcoming Web
Bridge.NET -
Bridge.NET is essentially a C# to JS compiler. It levereges Roslyn goodness to provide a quality compiler. They use TypeScript definition files to provide type information for JS libraries for their compiler. I personally am not a big fan of the compile to JS approach but it is probably the best way to do web in C# today. I assume that integrating existing JS libraries with this project will be easier than integrating it with the other projects. The people behind Bridge.NET have put a lot of effort into porting a good portion of the .NET framework so you can use the standard library you know and love. If you go with the Bridge.NET route your UI languages will be HTML and CSS
CSHTML5 (C#/XAML for HTML5) -
CSHTML5 allows you to compile XAML and C# to HTML5 and JS. As far as I know it uses
JSIL to compile IL code to JavaScript (in contrast with Bridge.NET which generates JS directly from C#). It also provides an implementation of XAML to HTML. It seems like this project is best suited for porting existing WPF and Silverlight solutions to a more portable web. My reservations for projects which compile to JS still stand.
Blazor -
Blazor aims to provide the ability to program for the browser using C# insted of JS. Unlike Bridge.NET it does not compile C# to JS but uses a pipeline based on Mono to compile C# to web assembly which will supposedly result in less leaky abstractions and better performance. Microsoft are funding the development but are very cautious and call it an "experiment". This project seems to have most traction with the community compared to all the other upcoming projects. With Blazor your UI languages are HTML and CSS but it comes with its own React-like framework which uses Razor as a templating language. In addition to full client side rendering Blazor supports a form of server side rendering where snippets of HTML are sent over a web socket to the client. This can be very useful for Electron applications running in tandem with .NET Core because there will be no latency between the client and the server and you can use actual .NET Core for your logic and use the web tooling only for rendering. I hope in the future they add real server-side rendering which allows the server to ship HTML for the initial page load - a method used by the SSR tools for React, Angular and Vue. This will allow C# devs to do real, full-stack C#. The interoperability with JS libraries is somewhat more complex than the one provided by Bridge.NET and CSHTML5 but is still quite reasonable and doable. In my opinion from all the up and comping projects Blazor has the best chance of success because Microsoft are behind it, and it has impressive traction with the community. In addition it is less ambitious than projects aiming to bring XAML to non-Windows platforms which means that it will encounter less technical problems. If I manage to find the time I intend to port this website to Blazor. This time I will pay someone to do a proper design/CSS I promise.
Frogui -
Frogui compiles C# code to Web Assembly using the same Mono-based pipeline which Blazor and Uno (when targeting web assembly) use but it aims to provide its own set of UI controls and render them to HTML and SVG. The UI language is supposed to be C# used as a form of DSL with a proper API for constructing the UI. A GUI designer which will work similar to Win Forms is also on the roadmap but the controls and layouts will be inspired by WPF. This project is in earlier stages of development compared to others mentioned here and is quite ambitious which makes me a bit skeptical. I will certainly be happy to see a UI declared in C# but designing a good API for that is not an easy task and even if it is done there is still the rendering to the underlying HTML that must be done properly and with minimum abstraction leaks. In theory starting clean (no XAML, no Razor, no JS) may provide the best results but there is a massive work required to make this a shipping product.
Honorable Mention - Script#
The first project to attempt compiling C# to JS and used in production was
Script#. I think it is currently abandoned but at one point was used in large projects like Outlook.com Today you should most probably use Bridge.NET to achieve the same goals but Script# was built in the times before Roslyn so it is in a way a more impressive achievement. It shows that the desire of C# devs to avoid writing JavaScript and the lengths they will go to achieve it is at least a decade old. As far as I know Script# was a single person effort and was quite leaky in its abstractions but still many people adopted it because they think JavaScript is so bad that the sacrifices were worth it.
Update 20.08.2018
Since I published the article people have pointed out about some projects I have missed
GTK# -
GTK# is a set of bindings for the popular GTK+ UI framework for .NET. For some reason I thought this very old project was on its way out but it seems like it is in a very healthy state. It comes with an XML-based design tooling called Glade#. In my opinion Glade's XML looks worse than other options for layout languages. GTK# was used and is still used for the tools in Mono including MonoDevelop/Visual Studio for Mac. I wonder why this solution is not more popular. GTK# is definitely a desktop framework and mobile does not seem to be a goal.
Qml.Net -
Qml.Net enables .NET developers to use
Qt GUI library in their .NET projects together with its QML UI language. QML looks nice but it includes some minor use of JavaScript. The documentation mentions the use of V8, Chrome's JavaScript engine, which makes me feel uneasy. I somehow do not think I should be bringing a JavaScript engine in my app just to draw UI. From the GitHub page I fail to understand if Qml.Net supports anything but desktop development right now.
Eto.Forms -
Eto is very odd UI framework which I fail to understand completely It seems that Eto controls are in fact wrappers of WPF, GTK#, Win Forms controls. This allows you to build somewhat portable UI by using your Eto UI in different apps. There does not seem to be a designer tool and controls are defined in code. The project seems more mature than Qml.Net, Uno, Frogui and Blazor but Eto's iOS and Android versions are still not ready.
Conclusion
There is definitely an increasing interest in modernizing C# front-end development which means that the desire to write GUI in C# instead of JS is definitely there. With so many projects out there we can expect that at least one will become a significant success and accumulate the needed support from large companies and community know-how. Web Assembly in particular will give rise to many non-JS frameworks targetting the browser and it is good to see that the C# community is on the forefront of these efforts. I guess our disdain for JavaScript is the strongest.